by Tim Ferguson
The Americans with Disabilities Act (ADA) was introduced to prevent discrimination against people with disabilities. The ADA compliance now extends to websites to enable individuals with auditory, visual, and other situational disabilities to easily access the web. Thus, the ADA calls for a digitally-inclusive culture.
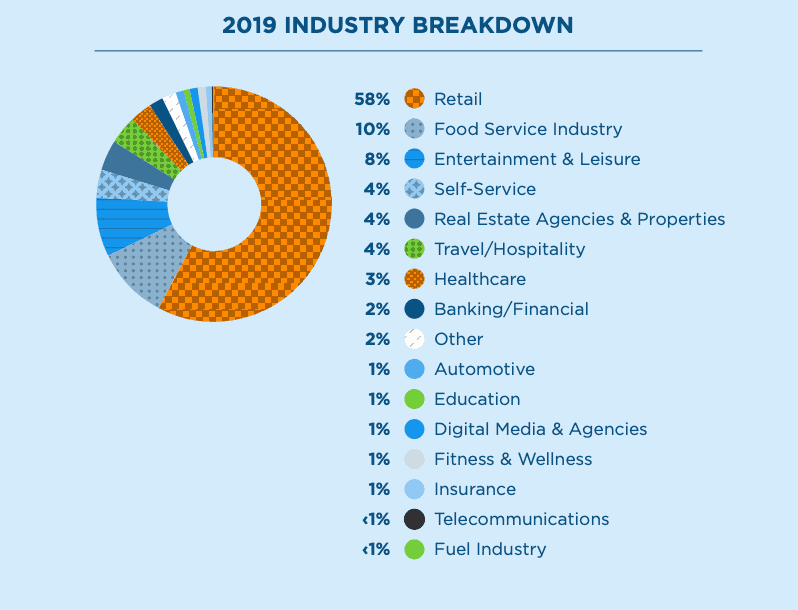
Businesses who fail to comply by these standards are at an increased risk of facing accessibility lawsuits. These lawsuits are expensive and adversely affect the company’s image and customer base. A mid year research update by UsableNet shares that companies failing to comply with the ADA standards face multiple such lawsuits each year. In 2019, the flow of ADA-related legal cases reached a rate of one lawsuit per working hour (nearly 8 per day!).
As shown in this chart, businesses across all domains are prime targets of plaintiffs who find their sites inaccessible.
Therefore, identifying the inaccessibility issues is important to avert the risk of costly litigation and negative press. Businesses often use a combination of automated and manual testing methods for effective ADA compliance testing. However, the basic tests shared in this post will help you get a quick idea of your site’s accessibility.
1. Check the Website’s Keyboard Accessibility
Users with fine motor or visual impairment cannot use the mouse for accessing websites. They depend on keyboards. Thus, if your site cannot be easily accessed with a keyboard, it’s useless to people with such disabilities.
Test your site’s keyboard accessibility by disconnecting the mouse. Use the ‘Tab’ key to navigate the website and access the links. The ‘Shift’ and ‘Tab’ keys used together can traverse you backward.
Consider the following when testing the keyboard accessibility.
- You should be able to interact with all controls, links, and menus using the keys.
- Include an obvious keyboard focus indicator to make it easy for people to find relevant links.
- Make sure that all interactive elements, namely form elements, drop-down menus, buttons, and dialog boxes are accessible using the ‘Tab’ interface.
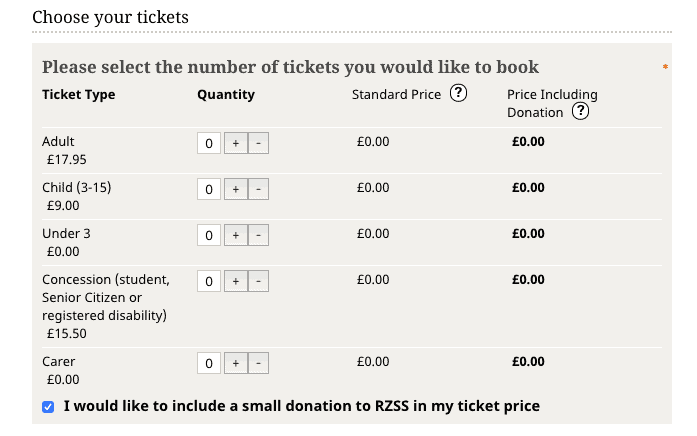
The Edinburgh Zoo’s ticket-booking form is keyboard-accessible. The user merely has to hit the ‘Tab’ key to enter information and book a ticket.
2. Check for Informative Visuals
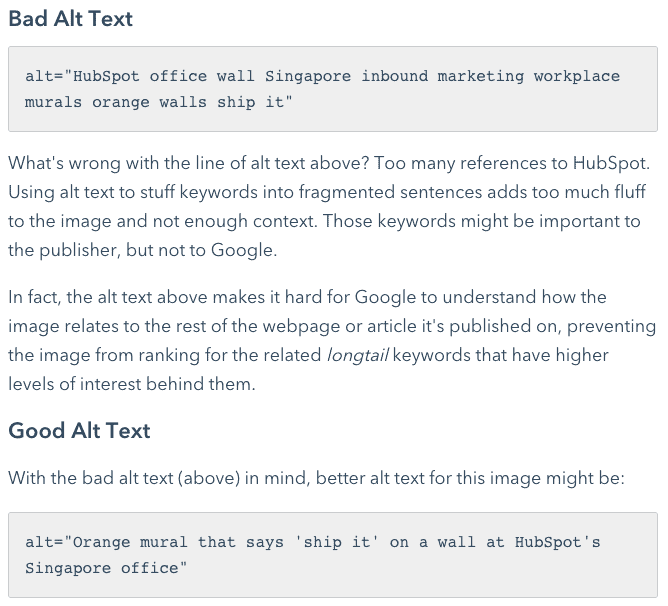
The alt-text tag is used to add context to an image and helps screen readers describe the image to visually-impaired users.
Images without this tag will be read as ‘Image’ by the screen reader, making it tough for users to determine the type of the visual. Therefore, you should test the alt-text tag, making sure every informative visual is accessible to the screen reader.
Also, make sure the link has context. For instance, instead of using ‘Click here’ it’s better to have a link that reads, ‘Click to download the report.’ Such descriptive links are read by screen readers, helping people with disabilities to easily access the content.
3. Check for Captions and Transcripts
If your site has videos or podcasts, check whether they have clear captions, transcripts, and audio descriptions. The web accessibility guidelines state that captions should be –
- Synchronized
The videos that have an audio component should have captions appearing at the same time as the audio.
- Equivalent
The captions should offer information that’s equivalent to the words spoken. A downloadable full-text transcript of the video content is a bonus.
- Accessible
The captions should be readily accessible. The user should be able to turn it on or off depending on their needs and preferences.
Verify the video/audio content on your website for these criteria, creating a website that’s ADA-compliant.
4. Turn On the High-Contrast Mode
People with a weak vision, light sensitivity, or dyslexia often use the high-contrast mode to access content on a website. When this mode is on, a special system color scheme is applied to the website, making the content appear crisper and easy to read.
For instance, the background color and foreground text are in contrast to help these users read the content with ease. If your accessibility strategy doesn’t take the high-contrast mode into consideration when designing the site, your users will find it tough to access content on it.
Therefore, it’s advisable to test your website’s performance in this mode. On Windows, use the key combination shortcut – Alt + left Shift + Print Screen to activate this mode. Mac offers options to invert colors in the display or accessibility settings.
Assess your site’s accessibility based on these questions –
- Is any important content hidden due to this mode?
- Can you access all the control elements, links, and buttons?
- Are you able to access the information communicated through images? Is it readable?
- Are there any critical images that aren’t visible in this mode?
The answers to these questions will help you determine your accessibility level and make the required changes.
Bonus: Website Accessibility Tools for SMEs
Besides using the above-mentioned tests, SMEs can use several tools to create a website that’s ADA-compliant.
- WAVE (Website Accessibility Evaluation Tool)
The WAVE browser extension is available for Chrome and Firefox. It checks the code for color contrast, use of alt text, form features, and missing titles or captions among other accessibility issues.
- aXe: The Accessibility Engine
aXe is a developer-focused accessibility tool that offers extensions for Chrome and Firefox. Development teams can use it to test their Web or Android applications.
- Siteimprove Accessibility Checker
It offers a quick overview of the accessibility issues with clear explanations and shares recommendations on how to fix them.
- Color Oracle
It is a free color blindness simulator for Windows, Mac, and Linux. It allows designers to see how the site appears to people with impaired color vision.
- NVDA (Non-Visual Desktop Access)
This is a free screen reader that evaluates whether blind and visually impaired people can comfortably access your site using the text-to-speech output and keyboard shortcuts.
Every person, including those experiencing temporary, permanent, and situational disabilities, has the right to easily access the web. By creating an ADA-compliant website you can not only strengthen your standing as a non-discriminatory business but also evade the risk of costly lawsuits.
Use the basic tests and tools shared in this post to build a business website that satisfies the ADA accessibility standards.
Tim Ferguson is a writer and editor of Right Mix Marketing blog. He enjoys writing about SEO, content marketing, online reputation management, social media, AI and Big Data. When he is not writing and editing for Right Mix Marketing, he spends time on learning more about content marketing and getting better at it. You can follow him on Twitter at @RightMixMktg